Last updated
Getting started with Sharetribe Web Template
Learn how to install Sharetribe Web Template to your local development environment.
Required skills:
- basic command line
- text editing
Table of Contents
- Setup a development environment
- Prerequisities
- Install the Sharetribe Web Template App locally
- Check that you have the correct transaction processes in your environment
- Mandatory Integrations
- Sharetribe Flex client ID and client secret
- Stripe keys
- Mapbox Access Token
- Add Environment Variables
- Start the server
- Summary
The Sharetribe Web Template is a marketplace web application built on top of the Marketplace API. While you can create a marketplace purely using just the API, it requires a significant amount of effort (both money and time) and we recommened using the template as a starting point for customizations.
The Sharetribe Web Template is built with React, Redux, and CSS Modules. It also contains a small Node.js server, which provides server-side rendering (SSR) for the deployed site.
The purpose of this guide is to clone and configure the Sharetribe Web Template to your local development environment - and then get it up and running. This guide also helps you to create accounts to Stripe and Mapbox. Those services are needed to run the Sharetribe Web Template app.
Information
We recommend that you take the steps for this guide in your Flex Console dev environment.
Setup a development environment
Prerequisities
To get Sharetribe Web Template up and running, you will need to download and install some basic development tooling:
Install the Sharetribe Web Template App locally
-
Open Terminal
-
Clone the Sharetribe Web Template repository:
git clone https://github.com/sharetribe/web-template.git-
Go to the cloned directory:
cd web-template/After these steps you should have a directory structure that looks like this for Sharetribe Web Template:
├── ext │ └── transaction-processes ├── node_modules │ └── // dependencies ├── public │ ├── static │ ├── index.html │ ├── robots.txt │ └── 500.html ├── scripts │ ├── audit.js │ ├── config.js │ └── translations.js ├── server │ ├── api │ ├── api-util │ ├── apiRouter.js │ ├── apiServer.js │ ├── auth.js │ ├── csp.js │ ├── dataLoader.js │ ├── env.js │ ├── importer.js │ ├── index.js │ ├── log.js │ ├── renderer.js │ ├── sitemap.js │ └── wellKnownRouter.js ├── src │ ├── analytics │ ├── app.js │ ├── app.node.test.js │ ├── app.test.js │ ├── assets │ ├── components │ ├── config │ ├── containers │ ├── context │ ├── ducks │ ├── examples.js │ ├── index.js │ ├── reducers.js │ ├── routing │ ├── store.js │ ├── styles │ ├── transactions │ ├── translations │ └── util ├── CHANGELOG.md ├── LICENSE ├── README.md ├── package.json └── yarn.lock ``` </extrainfo>
-
Install dependency libraries:
yarn install
Check that you have the correct transaction processes in your environment
If you have created your marketplace environment prior to the 25th of April 2023, and you are using the Sharetribe Web Template, it is good to note that there are two new transaction processes the template uses, and those processes may not be in your Flex marketplace by default. You can find the transaction processes in /ext/transaction-processes/ in the repository.
To use the template, you will need to have the transaction processes in your Flex environment. Follow these steps to create both processes in your environment through Flex CLI.
Mandatory Integrations
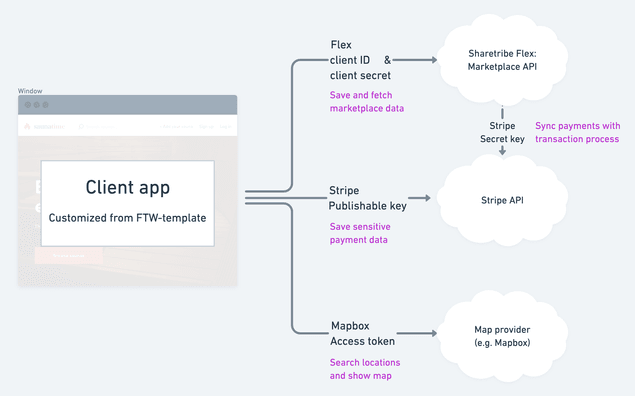
The Sharetribe Web Template has 3 mandatory integrations that you need to configure before the app is fully functional. The app obviously needs to discuss with Flex Marketplace API, but the client app also makes direct calls to Stripe. Flex uses Stripe as a payment processor, and Sharetribe Web Template saves sensitive payment information directly to it.
The third default integration is to a map provider. Mapbox provides location search (geocoding) and maps for the web app.
The Sharetribe Web Template just needs 4 environment variables to make these integrations work.
REACT_APP_SHARETRIBE_SDK_CLIENT_IDSHARETRIBE_SDK_CLIENT_SECRETREACT_APP_STRIPE_PUBLISHABLE_KEYREACT_APP_MAPBOX_ACCESS_TOKEN
Sharetribe Flex client ID and client secret
To use the Marketplace API, you will need a client ID. You can sign up for your free Flex account at https://www.sharetribe.com/products/flex/
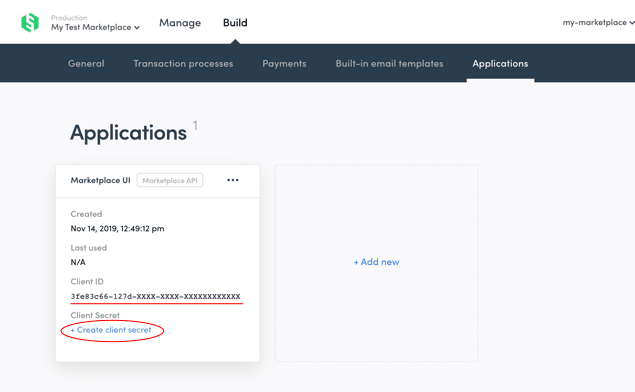
When you get access, you will be able to log into Flex Console and check
the client ID.
Flex Console: Build > Applications
In addition, Sharetribe Web Template uses transaction processes that include privileged transitions. This makes it possible to customize pricing on the Node server that's included in the template. The client secret is needed to make this secure call from the template's own server to Flex API.
Stripe keys
Both Flex API and your client app need to be able to discuss with Stripe API. Stripe has two different keys:
- Secret key for server-side requests
- Publishable key for calls from web browser
Flex API uses the Stripe secret key to make payment-related requests
when a transaction moves forward. The client app needs to use the Stripe
publishable key to run the stripe.js script. The script has two main
functions: it has fraud detection built in, and it is also used to save
sensitive information directly to Stripe. For instance, a customer's
credit card number is saved directly to Stripe.
1. Create and confirm your free Stripe account
Register to Stripe. Remember to confirm your email address after the registration.
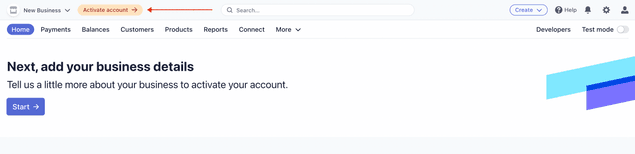
As you will receive money from your users via your Stripe account, you have to provide some details such as your address and your bank account. In the Stripe dashboard, click the "Activate your account" link in the top bar and fill in all the fields according to the instructions. The activation form varies based on your country.
2. Enable Stripe Connect in your platform
Sharetribe uses the Stripe Connect features with Custom accounts.
Stripe Connect is used to route payments between customers, providers (sellers), and the marketplace, which can take a commission from transactions.
Stripe Custom accounts are created to hold the provider's account information (e.g. payout details) on Stripe's side. A Custom Stripe account is almost completely invisible to the account holder, but marketplace operators see the accounts on their Stripe dashboard.
United States
If you're based in The United States, Stripe
will need to review your platform account before you get access. See
this article
to learn how to apply for Stripe Connect review.
Other countries
If you are in any other country, follow these
instructions to enable Stripe Connect:
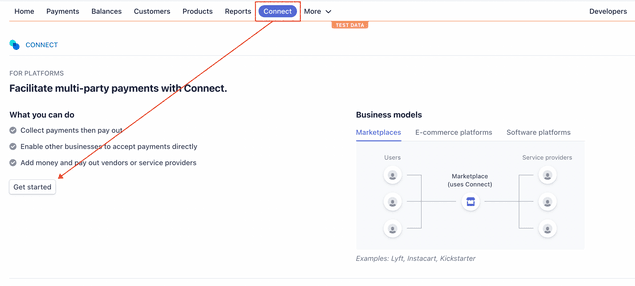
-
Click the Connect top menu item, and then click the Get Started button.
-
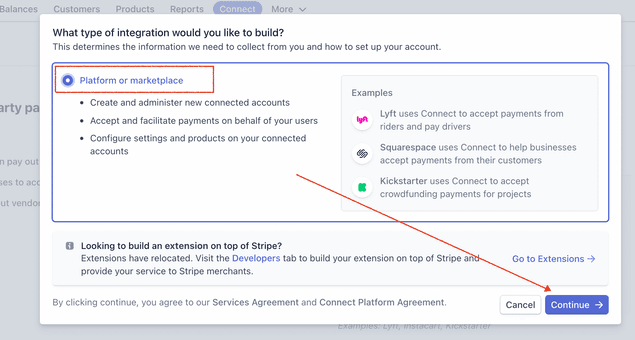
Once a modal opens, select Platform or marketplace and click Continue.
-
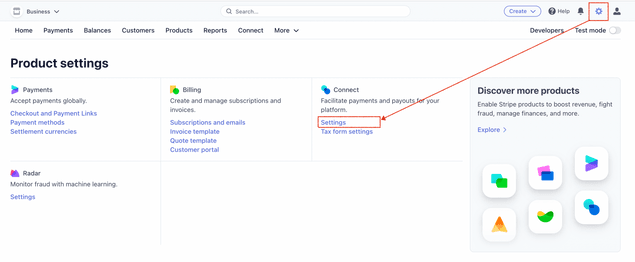
Now when you click the gear icon on the top bar to go to Settings at https://dashboard.stripe.com/settings, you will see a new Connect section. Click Settings in that section.
-
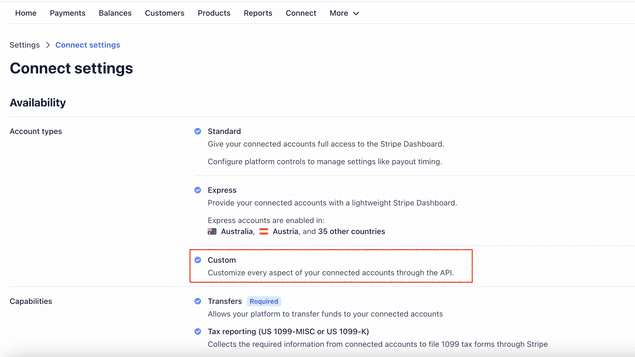
Make sure that Custom is enabled in the Account types section
Great! You now have to get your API keys and input them into your marketplace.
3. Get your API keys from Stripe and add them to your Sharetribe marketplace
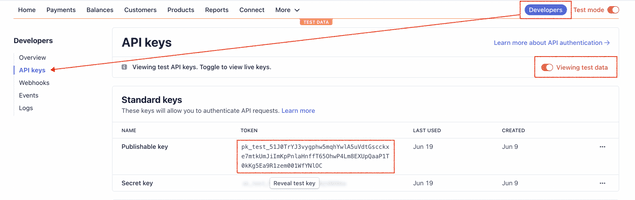
- Click the Developers top menu item and go to Developers → API Keys.
- In the section "Standard keys" you will see two keys:
- Publishable key
- Secret key
The publishable key (with prefix pk) is one used in frontend application (e.g. Sharetribe Web Template) and secret key (with prefix sk) is the one you need to add to Console. If you want to use test data make sure the value of the key is eg. pk_test<somethinghere> and not pk_live<somethinghere>
Information
If you want to use test data in development, make sure that the "Viewing test data" toggle is on. This way no real money will be used. In production, make sure that the toggle is off.
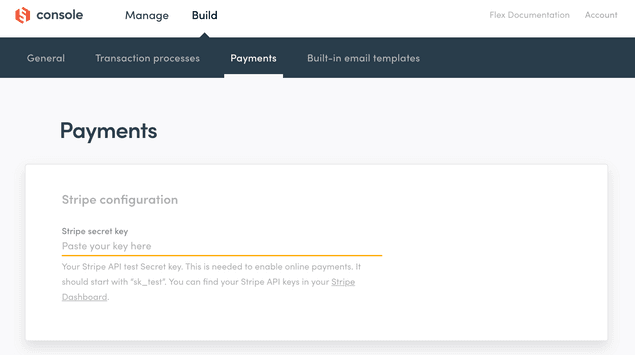
4. Add your Stripe secret API key to Console
- Log in to Console and go to Build → Payments
- In the section Stripe configuration paste your secret key to "Stripe secret key" field and save the changes.
Information
The secret key and publishable key need to match with each other. You can't use a publishable key from a different Stripe account than the secret key - or mix test keys and live keys.
Mapbox Access Token
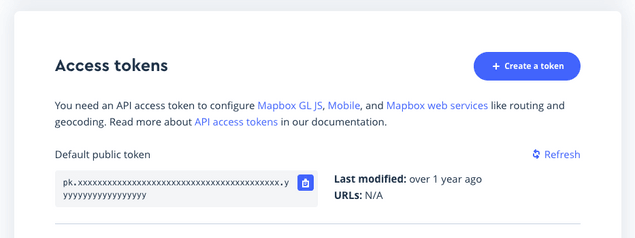
Sign up to Mapbox and go to the account page. Then copy the "Default public token".
If you wish to create a new one, click "+ Create a token" button, give it a name and make sure all Public scopes are selected. Create the token and copy its value.
You can make access tokens in your web applications more secure by adding URL restrictions. When you add a URL restriction to a token, that token will only work for requests that originate from the URLs you specify. See the Mapbox documentation for domain restrictions.
Add Environment Variables
Start the config script:
yarn run configThis command will prompt you to enter the three required environment variables that you you collected in the previous step.
After that, it will create .env file to your local repository and
guide you through setting up the rest of the required environment
variables. If the .env file doesn't exist the application won't start.
This .env file is only created for the local development
environment.
Information
See the template environment variables for more information on the environment variables.
Start the server
Start the development server:
yarn run devRunning yarn run dev uses
Webpack's dev-server
with
Hot Module Replacement.
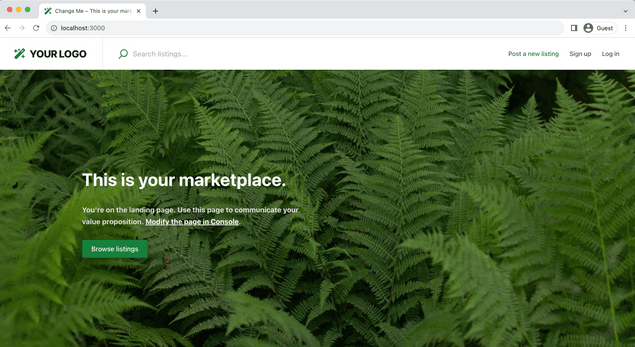
This will automatically open http://localhost:3000 in a browser:
Information
As you browse your marketplace and create listings, you may notice that the search filters do not work. You can activate the filters by creating a search schema that corresponds to your template.
Summary
In this tutorial, we used the Sharetribe Web Template to get a marketplace running. Here's a summary of those installation steps:
git clone https://github.com/sharetribe/web-template.git
cd web-template/
yarn install
yarn run config
yarn run devAs you can see from http://localhost:3000, Sharetribe Web Template is
a fully ready and polished marketplace application that is running on
top of the Marketplace API. Client app customization is in your control,
and you can change it to fit your marketplace needs. Check the
tutorial to learn how to customize the
Sharetribe Web Template.